Top Divi Fonts & Font Combinations to Use in 2025
Top Divi Fonts & Font Combinations to Use in 2025
Divi Mobile Menu
About Divi Font and Text Styling Options
Divi provides a comprehensive suite of font and text styling options, empowering you to craft a unique visual experience for your content. You can effortlessly adjust various text properties, including font size, weight, line height, letter spacing, and font family, to align perfectly with your brand. Divi also supports advanced text design with third-party plugins from the Divi Marketplace, such as Divi Supreme Typing Text, Divi Next Fancy Text, Divi Carousel Maker, and Text Stroke by Divi Sensei, which add dynamic text animations and effects to elevate your site’s appeal. With these tools, Divi offers flexibility for any typography style, from clean and minimalist to bold and creative.
10 Best Divi Fonts

Divi Mobile Menu
01:
Montserrat
02:
Roboto


03:
Playfair Display
Playfair Display is an elegant serif font with a classic, sophisticated look, often seen on high-end and editorial websites. With its expressive curves and unique style, this font is ideal for creating a sense of luxury and refinement, especially in headers.
04:
Lato


05:
Poppins
Poppins is a geometric sans-serif font with rounded edges that give it a friendly and playful appearance. Its versatility and legibility make it suitable for both headlines and body text, and it’s often used on modern websites with a focus on style.
06:
Raleway
Raleway is an elegant sans-serif font with thin, refined lines that add a touch of sophistication. Often used in high-end fashion and design sites, Raleway is great for headings and is known for its unique and stylish appearance.


07:
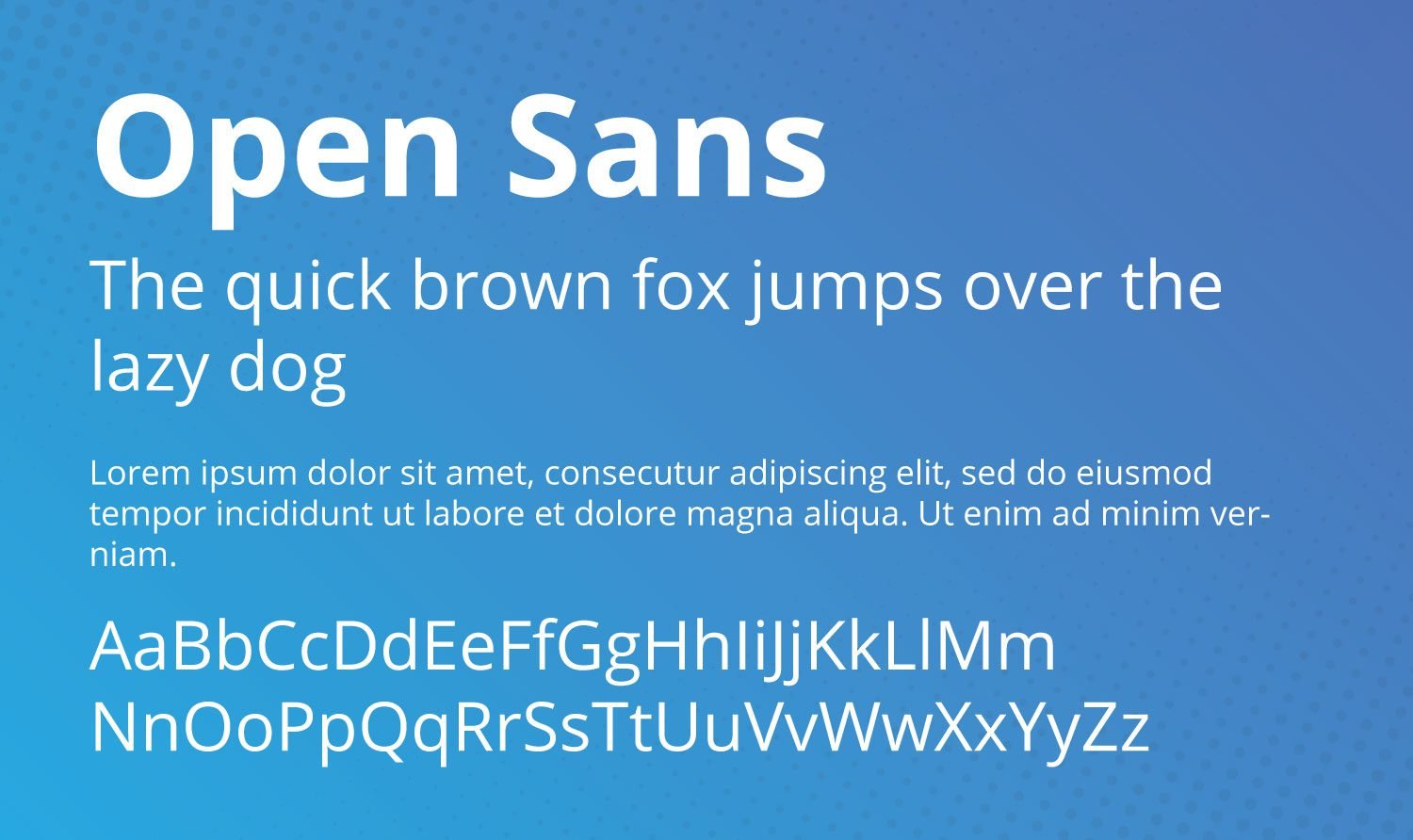
Open Sans
Open Sans is a simple, friendly sans-serif font designed for maximum readability. It’s ideal for body text, creating a pleasant reading experience for users. This font is highly adaptable and works well across different screen sizes and types.
08:
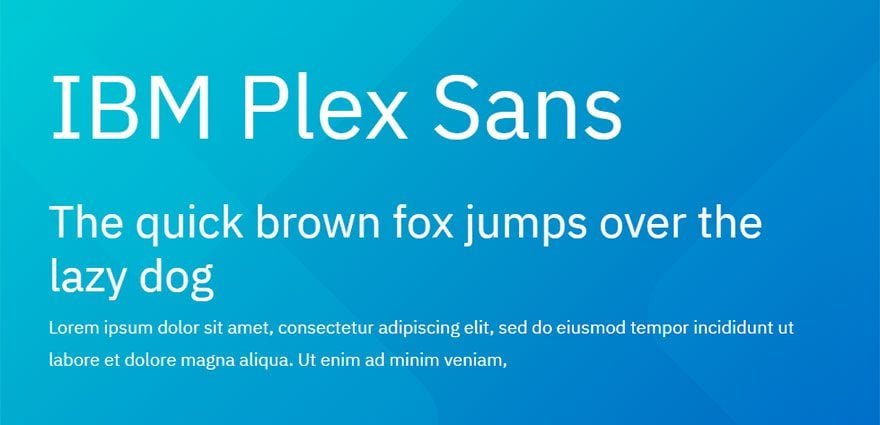
IBM Plex Sans


09:
Source Sans Pro
10:
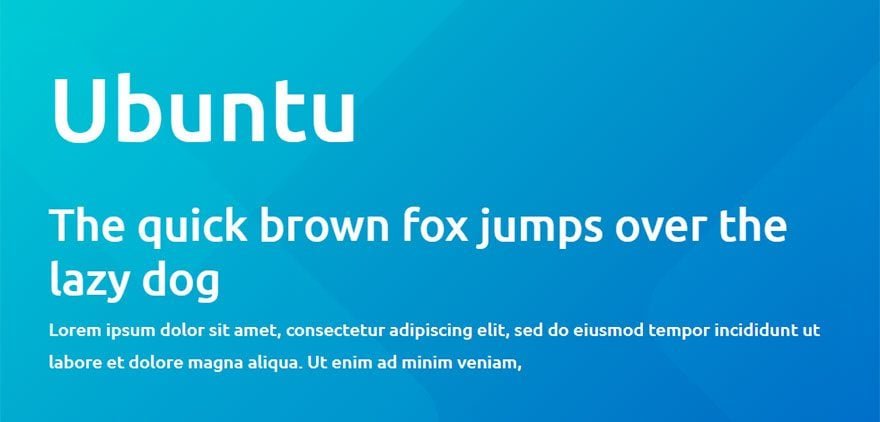
Ubuntu

10 Best Divi Font Combinations

01:
Playfair Display + Montserrat
02:
Poppins + Open Sans


03:
Merriweather + Lato
04:
Roboto Slab + Roboto