WooCommerce shortcodes for Divi
WooCommerce Shortcodes to Enhance Functionality on Divi Sites
Divi Mobile Menu
Why Use WooCommerce Shortcodes on Divi?
Divi is known for its visual appeal and flexibility, but WooCommerce shortcodes give you even greater control over how and where e-commerce elements appear. Whether you’re running a small boutique or a large online store, these shortcodes can be used to customize pages, showcase featured products, and enhance the checkout experience. Here’s a look at the must-have WooCommerce shortcodes to make your Divi site stand out.
Essential WooCommerce Shortcodes for Divi

Divi Mobile Menu
01:
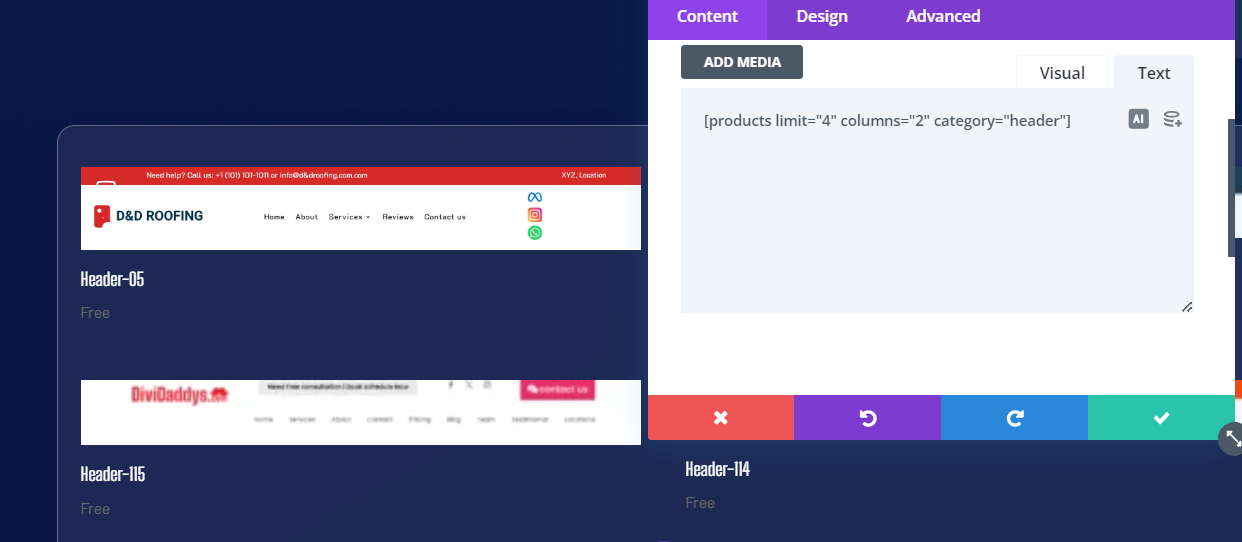
Display Product Pages with [product]
- This shortcode is one of the most versatile in WooCommerce. It lets you display products based on specific criteria, like categories, tags, or sale items.
- Example: [products limit="4" columns="2" category="featured"]
- Usage: Use this shortcode on any page to showcase specific products, like new arrivals or sale items. Perfect for highlighting featured products directly on your homepage.
02:
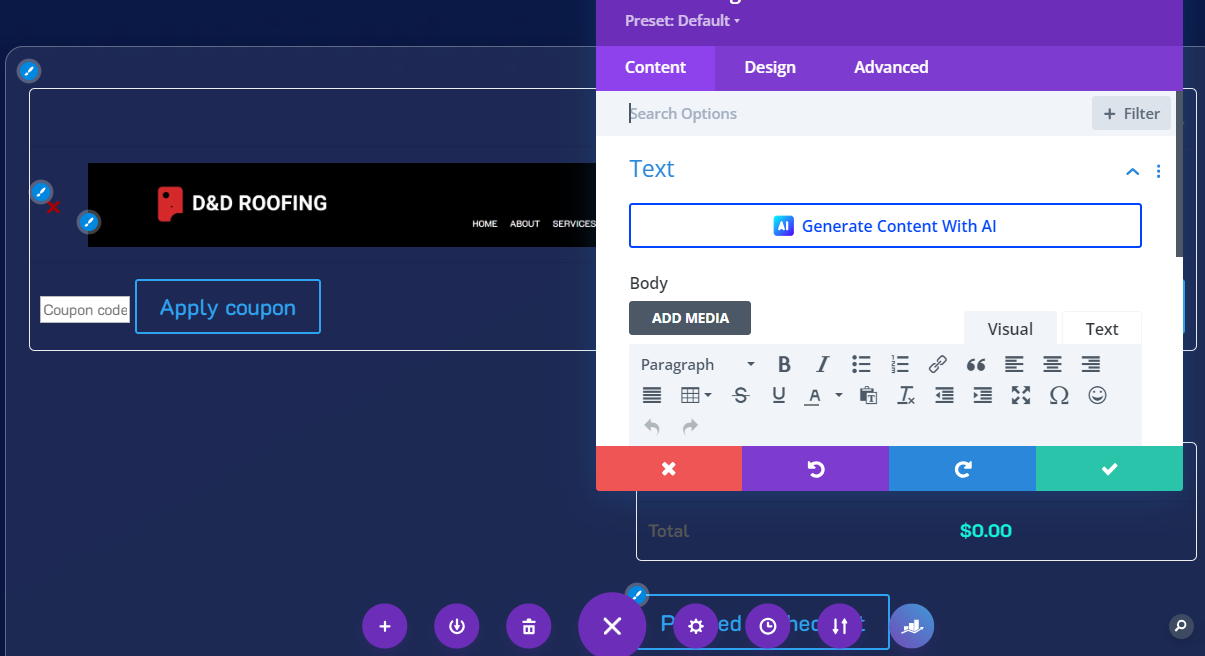
Cart Page Shortcode [woocommerce_cart]
- This shortcode generates the WooCommerce cart page.
- Usage: Place this shortcode on a dedicated page to create a cart section, allowing users to view and adjust their cart items.


03:
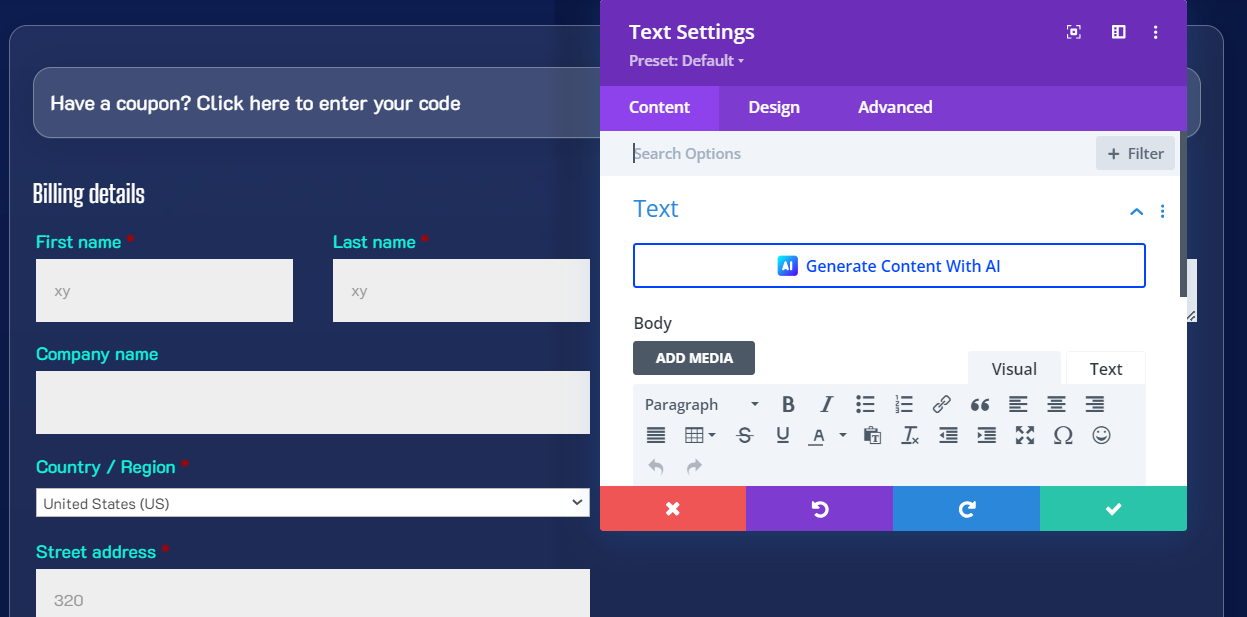
Checkout Page Shortcode [woocommerce_checkout]
- Want to create a streamlined checkout experience? The [woocommerce_checkout] shortcode is designed to render the full checkout form.
- Usage: Use it on a dedicated checkout page for a seamless shopping journey, fully integrated with Divi’s clean layouts.
04:
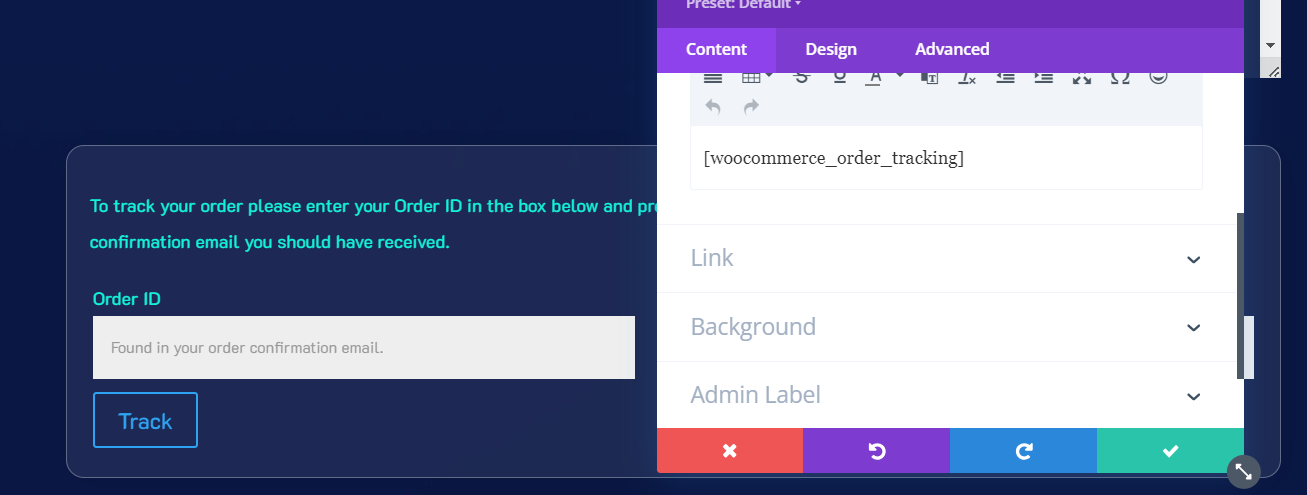
Order Tracking Shortcode [woocommerce_order_tracking]
- Enhance customer experience by letting users track their orders with this shortcode.
- Usage: Use this shortcode on a custom order-tracking page to add a professional touch to post-purchase communication.


05:
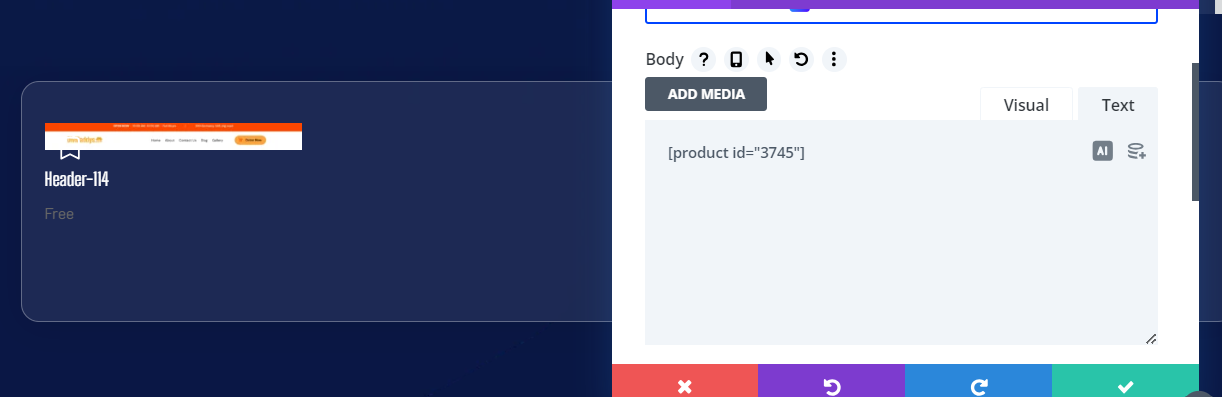
Display Single Product with [product id=""]
- To display a specific product, use the product ID within this shortcode.
- Example: [product id="123"]
- Usage: Ideal for landing pages or promotional sections where you want to emphasize a single, high-value item.
Divi Mobile Menu
Step-by-Step Guide to Using WooCommerce Shortcodes on Divi
Step 1: Identify the Placement of Your Shortcodes
Choose which page (e.g., homepage, shop page, or landing pages) will benefit most from each shortcode.
Step 2: Add Shortcodes to Divi Modules
In Divi’s Visual Builder, add a Text Module where you want to place the shortcode. Copy and paste your selected WooCommerce shortcode into the Text Module and save.
Step 3: Customize the Layout with Divi
Adjust the styling of each element, such as text, alignment, and spacing, to align with your site’s design. For example, use Divi’s row and column structures to arrange products in grids or lists.
Step 4: Preview and Test
Preview the page to ensure the shortcodes display correctly. Test their functionality, especially for the cart and checkout shortcodes, to make sure they work smoothly with WooCommerce.
Tips to Optimize WooCommerce Shortcodes on Divi
- Combine Shortcodes: You can mix multiple shortcodes on the same page, like showing a product grid above a checkout button, for quicker purchases.
- SEO Advantage: Shortcodes like [products] and [product] help display specific items on strategic pages, which can boost keyword relevance for product-focused searches.
- Regular Updates: Always keep WooCommerce and Divi updated to avoid compatibility issues with shortcodes.
Conclusion
With WooCommerce shortcodes, you can turn any Divi site into a fully functional e-commerce platform! From product displays to cart management, these shortcodes provide flexibility to shape your customer’s shopping experience. So, start experimenting with these codes and give your Divi e-commerce site the boost it deserves! 🌟
0 Comments